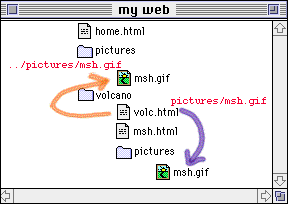
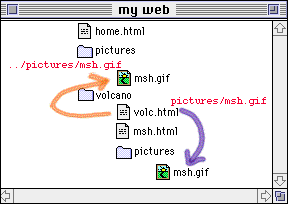
 In the previous section we constructed a link from the volc.html file to the msh.gif file in a subdirectory:
In the previous section we constructed a link from the volc.html file to the msh.gif file in a subdirectory:
Note: If you do not have the working document from the previous lesson, download a copy now.
<a href="filename.html">text that responds to link</a>
Think of it as "a" for anchor link and "href" for "hypertext reference".
The filename must be another HTML file. Whatever text occurs after the first > and before the closing </a> symbols will be the "hypertext" that appears underlined and "hyper."
Now follow these steps to build an anchor link in your HTML document to a local file:
Listed below are two places in the United States that are
considered "active" volcanic areas.
On May 18, 1980, after a long period of rest, this quiet
mountain in Washington provided <a href="msh.html">
detailed observations</a> on the mechanics
of highly explosive eruptions.
The text "detailed observations" will link the viewer to a second HTML document called msh.html. This second HTML file does not yet exist; we will construct it in steps (5) and (6).
<html>
<head>
<title>Mount St Helens</title>
</head>
<body>
<h1>Mount St Helens</h1>
The towering pine trees of this once-quiet mountain
were toppled over like toys.
</body>
</html>
The simplest anchor link is to a file in the same directory/folder as the document that calls it. The format for creating a hypertext link to a graphic is the same as above for linking to another HTML document:
<a href="filename.gif">text that responds to link</a>where filename.gif is the name of a GIF image file.
Now follow these steps to add a link to a graphic file in your HTML document:
The towering pine trees of this once-quiet mountain
were <a href="msh.gif">toppled over like toys</a>.
The towering pine trees of this once-quiet mountain
were <a href="pictures/msh.gif">toppled over
like toys</a>.
NOTE: With HTML you can direct your web browser to open any document/graphic at a directory level lower then the present document by using the "/" character to indicate the change to a lower directory called "pictures."
If all went well, the link in the sentence describing the blown-down trees should now call up the graphic file stored in the pictures sub-directory/folder.
In this lesson we saw how to construct a hyperlink to a document that is stored in a directory lower than the working HTML page. Note that you can also construct a link that connects to a higher level directory as well by using this HTML:
<a href="../../home.html">return to home</a>Each instance of "../" the URL of an anchor link tells the web browser to go to a higher level directory/folder relative to the current page; in this case to go up two directory/folder levels and look for a file called home.html.
In our example, let's say that our pictures sub directory was not in the same directory/folder as the volc.html file but was actually one level higher.
 In the previous section we constructed a link from the volc.html file to the msh.gif file in a subdirectory:
In the previous section we constructed a link from the volc.html file to the msh.gif file in a subdirectory:
<img src="pictures/msh.gif">Now, we want to reorganize our web structure so that the pictures folder/directory is at a higher level. The link is now written:
<img src="../pictures/msh.gif">so the web browser looks for a folder called "pictures" that is stored one level up from our volc.html file.
An advantage of this structure is that it would be easier to store a large number of graphics in this upper folder/directory that can be shared in other web pages. We may do another lesson on landforms that makes use of the pictures stored in this folder/directory.
So now it is time to do a little re-organizing of our HTML files. This requires that you are familiar with moving files and directories around on your computer. Read this carefully! It may be feeling like its getting complicated, but it will all be clear soon!
+ workarea (directory) + pictures (directory) lava.gif msh.gif + volcano (directory) volc.html msh.html
<h3>Mount St Helens</h3> On May 18, 1980, after a long period of rest, this quiet mountain in Washington provided <a href="msh.html">detailed observations</a> on the mechanics of highly explosive eruptions.
NOTE: Since the msh.html file is still in the same relative directory as volc.html, we do not have to change any of this HTML! Can you see how relative file linking is one of the powerful features of HTML?
The towering pine trees of this once-quiet mountain were <a href="pictures/msh.gif">toppled over like toys</a>.Open this file in your text editor and edit the link to read:
The towering pine trees of this once-quiet mountain were <a href="../pictures/msh.gif">toppled over like toys</a>.This relative link tells the web browser to go up one level from the current folder/directory (volcano) and look there for another folder/directory called pictures that contains a GIF image called msh.gif
<img alt="A Lesson on:" src="../pictures/lava.gif" width=300 height=259>
Why? Let's say you have finished this lesson and are ready to store it on a World Wide Web server for the world to see. And let's assume that the Internet address for this server at Big University is:
http://www.bigu.edu/And your file will be stored in a series of directories:
--= top level of server: www.bigu.edu
/courses
/science
/geology
so that the URL for the Volcano Web might be:
http://www.bigu.edu/courses/science/geology/volcano/volc.htmlPretty long, eh? Now here is the promised explanation -- on most WWW servers you can designate one standard name that is the "default" web page for that directory and on most systems that name is.... index.html. What this means is that the Internet address:
http://www.bigu.edu/courses/science/geology/volcano/is equivalent to
http://www.bigu.edu/courses/science/geology/volcano/index.htmlThis might make you think that it is a lot of energy to cut 20 letters out of a URL! But it does tend to make your URL look a bit more professional -- If you were creating the Longhorn Cheese Home page,
http://www.cheese.com/longhorn/looks less redundant in print than
http://www.cheese.com/longhorn/longhorn.htmlwhich comes into play when people read about your URL and are trying to connect by typing it into their web browser.
Use the web browser's back button twice to return to this page. If your web page was different from the sample, review the text you entered in the text editor.
The Internet Connection at MCLI is
Alan Levine --}
Comments to levine@maricopa.edu
URL: http://www.mcli.dist.maricopa.edu/tut/tut8a.html